ความเดิมจากตอนที่แล้ว หลังจากที่เพื่อน ๆ ได้ลงมือเขียนบล็อกกันไปแล้ว ก็คงจะมีบทความและภาพประกอบกันพอสมควร ขั้นต่อไปก็ต้องปรับแต่ง "หน้าตา" ของเว็บบล็อกเราให้ดูดี มีชาติตระกูล เรียกว่าทำศัลกรรมเกาหลีกันเลยทีเดียวค่า 55
ปัจจุบันทางกูเกิ้ล ให้ความสำคัญกับเว็บไซต์ที่สามารถแสดงหน้าเว็บได้เหมาะสมกับทุกอุปกรณ์ เช่น คอมพิวเตอร์ , แท็ปเล็ต , สมาร์ทโฟน เป็นต้น ซึ่งเป็นการปรับเปลี่ยนการแสดงผลหน้าเว็บให้เข้ากับขนาดหน้าจอของอุปกรณ์ต่าง ๆ ที่กล่าวมา ดังนั้นการหา Template หรือ แม่แบบ นั้นต้องดูว่าเป็นแบบ Responsive Template ด้วย
หากไม่ Responsive Template จะเป็นไรหรือไม่ ก็ประมาณว่าการจัดอันดับในการค้นหาของกูเกิ้ล จะทำให้เว็บเราหายไป หรือไปอยู่หน้าท้าย ๆ เช่น เราทำบล็อกอาหาร และมีบทความเรื่องแกงเขียวหวาน เมื่อผู้คนพิมพ์คำว่า "แกงเขียวหวาน" และค้นหาในกูเกิ้ล ระบบการคำนวณจะมีค่าหนึ่งที่ให้ความสำคัญกับ Responsive Website อาจทำให้เว็บเราอยู่หน้าแรก หรือหลุดหายไปเลยก็ได้
มาดูกันว่า Responsive Template นั้น มีแบบไหนบ้าง และติดตั้งอย่างไร
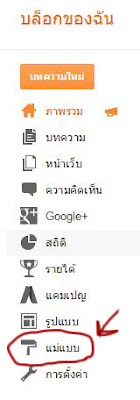
ขั้นตอนการติดตั้งคือ เมื่อดาวน์โหลดมาแล้ว จะได้ไฟล์ที่มีนามสกุล .xml เราเข้าไปหน้าแดชบอร์ดของบล็อกเกอร์เรา กดที่เมนู "แม่แบบ"(รูปที่ 1) จากนั้น ด้านมุมขวา กดที่ "สำรอง/กู้คืน" (รูปที่ 2)
จะมีหน้าต่างป๊อปอัพ ตามด้านล่างนี้ขึ้นมา(รูปที่ 3) ถ้าเราเลือก ปุ่มบน "ดาวน์โหลดเทมเพลตแบบเต็ม" คือการสำรองหน้าเว็บเราไว้ก่อน เผื่อเปลี่ยนเทมเพลตแล้วไม่สวย จะได้เอาไฟล์ที่สำรองดังกล่าว อัพโหลดคืนค่า แต่ที่จะแนะนำในวันนี้คือการเปลี่ยนแม่แบบ งั้นเรากด Choose file เพื่อเลือกไฟล์ .xml ที่เราโหลดมาไว้ จากนั้นก็ลองรีเฟรซ หน้าเว็บเราดูว่าเปลี่ยนไปหรือยัง
ตอนแรกแน่นอนว่าหน้าตาจะไม่สวยเหมือนตัวอย่างที่เราเห็นมาแน่ ๆ เพราะต้องมีการตั้งค่าเมนู , สไลเดอร์ ฯลฯ เราต้องอ่านรายละเอียดการปรับค่าของเทมเพลตจากแหล่งที่ดาวน์โหลดมาด้วยนะคะ ขอยกตัวอย่างเว็บเราเองก็แล้วกัน ดูตามรูปที่ 4 จะเห็นว่าเว็บ thaisituation.blogspot.com มีรูปแบบการแสดงผลที่หลากหลาย สวยงามจริง ๆ อิอิ หมายเลข 1 คือ โลโก้ของเว็บ จะใช้ภาพหรือตัวหนังสือก็ได้ , หมายเลข 2 คือเมนู เราจะกำหนดได้จาก ป้ายกำกับของแต่ละบทความ , หมายเลข 3 และ 7 คือโฆษณา(ไว้บอกกันตอนหน้านะแจ๊ะ) , หมายเลข 4 คือ ตัววิ่งแบบ flash news นี่ก็จะแสดงผลตาม ป้ายกำกับ เช่นกัน , หมายเลข 5 และ 6 เป็นสไลเดอร์ ที่แสดงบทความแบบเคลื่อนไหว เราก็เลือก ป้ายกำกับ(tag)ของบทความ มันก็จะแสดงผลโดยดึงเอารูปภาพ และหัวเรื่องบทความมาแสดง
เจอ Template แบบนี้ ถ้าเรามีบทความน้อย ๆ ป้ายกำกับน้อย ๆ มันก็จะแสดงผลได้ไม่หลากหลาย และดูซ้ำซาก จำเจ การเลือกเทมเพลต ก็ต้องดูให้เหมาะสมกับเว็บบล็อกของเราด้วยการปรับแต่งก็กดเมนู "รูปแบบ" ตามรูปที่ 1 จะเห็นโครงของเทมเพลต ให้เราได้ปรับแต่งมากมาย(รูปที่ 5)
นอกจากที่เห็น ด้านล่าง ๆ ส่วนมากจะมีเมนูที่เรียกว่า footer ซึ่งเราสามารถไส่ลิงค์ หรือปรับแต่งอย่างอื่น ๆ ได้อีกพอสมควร ในหน้า "รูปแบบ" นั้น ตรงปุ่ม "เพิ่ม Gadget" เราสามารถเพิ่ม gadget ที่ทางบล็อกเกอร์เตรียมมาให้แล้วได้มากมาย อาทิ popular post , ป้ายกำกับ , จำนวนการดูหน้าเว็บ หรือเลือก HTML/จาวาสคริปต์ เพื่อติดโฆษณา หรือโค้ดอื่น ๆ ก็ได้
ขั้นตอนการปรับแต่งนี้ ต้องค่อย ๆ ทำอย่างอดทนนะ เพราะบล็อกเราจะสวยไม่สวยก็ขั้นตอนนี้แหละจร้า ถ้าเทมเพลตนี้ไม่เวิร์คก็เปลี่ยนใหม่ได้เรื่อย ๆ ของฟรีสวย ๆ มีเยอะค่ะ และตอนต่อไปก็จะมากล่าวถึงการติดโฆษณาหารายได้กันแล้วล่ะ ไม่ต้องใจร้อน เปรียบเหมือนร้านค้า ก่อนจะเปิดร้านต้องมีสินค้าที่ดี(บทความ) ตกแต่งร้านให้สวยงาม(เทมเพลต) จากนั้นจึงค่อยเชิญลูกค้าเข้าร้านเรา ระหว่างนี้ก็เขียนบทความดี ๆ ใส่เข้าไปอีกค่ะ
 |
| รูปที่ 3 |
ตอนแรกแน่นอนว่าหน้าตาจะไม่สวยเหมือนตัวอย่างที่เราเห็นมาแน่ ๆ เพราะต้องมีการตั้งค่าเมนู , สไลเดอร์ ฯลฯ เราต้องอ่านรายละเอียดการปรับค่าของเทมเพลตจากแหล่งที่ดาวน์โหลดมาด้วยนะคะ ขอยกตัวอย่างเว็บเราเองก็แล้วกัน ดูตามรูปที่ 4 จะเห็นว่าเว็บ thaisituation.blogspot.com มีรูปแบบการแสดงผลที่หลากหลาย สวยงามจริง ๆ อิอิ หมายเลข 1 คือ โลโก้ของเว็บ จะใช้ภาพหรือตัวหนังสือก็ได้ , หมายเลข 2 คือเมนู เราจะกำหนดได้จาก ป้ายกำกับของแต่ละบทความ , หมายเลข 3 และ 7 คือโฆษณา(ไว้บอกกันตอนหน้านะแจ๊ะ) , หมายเลข 4 คือ ตัววิ่งแบบ flash news นี่ก็จะแสดงผลตาม ป้ายกำกับ เช่นกัน , หมายเลข 5 และ 6 เป็นสไลเดอร์ ที่แสดงบทความแบบเคลื่อนไหว เราก็เลือก ป้ายกำกับ(tag)ของบทความ มันก็จะแสดงผลโดยดึงเอารูปภาพ และหัวเรื่องบทความมาแสดง
 |
| รูปที่ 4 |
 |
| รูปที่ 5 |
นอกจากที่เห็น ด้านล่าง ๆ ส่วนมากจะมีเมนูที่เรียกว่า footer ซึ่งเราสามารถไส่ลิงค์ หรือปรับแต่งอย่างอื่น ๆ ได้อีกพอสมควร ในหน้า "รูปแบบ" นั้น ตรงปุ่ม "เพิ่ม Gadget" เราสามารถเพิ่ม gadget ที่ทางบล็อกเกอร์เตรียมมาให้แล้วได้มากมาย อาทิ popular post , ป้ายกำกับ , จำนวนการดูหน้าเว็บ หรือเลือก HTML/จาวาสคริปต์ เพื่อติดโฆษณา หรือโค้ดอื่น ๆ ก็ได้
ขั้นตอนการปรับแต่งนี้ ต้องค่อย ๆ ทำอย่างอดทนนะ เพราะบล็อกเราจะสวยไม่สวยก็ขั้นตอนนี้แหละจร้า ถ้าเทมเพลตนี้ไม่เวิร์คก็เปลี่ยนใหม่ได้เรื่อย ๆ ของฟรีสวย ๆ มีเยอะค่ะ และตอนต่อไปก็จะมากล่าวถึงการติดโฆษณาหารายได้กันแล้วล่ะ ไม่ต้องใจร้อน เปรียบเหมือนร้านค้า ก่อนจะเปิดร้านต้องมีสินค้าที่ดี(บทความ) ตกแต่งร้านให้สวยงาม(เทมเพลต) จากนั้นจึงค่อยเชิญลูกค้าเข้าร้านเรา ระหว่างนี้ก็เขียนบทความดี ๆ ใส่เข้าไปอีกค่ะ
บทความที่เกี่ยวข้อง
เขียนบล็อกออนไลน์ สร้างรายได้เสริม Part 2
เขียนบล็อกออนไลน์ สร้างรายได้เสริม Part 3
เขียนบล็อกออนไลน์ สร้างรายได้เสริม Part 4
หารูปภาพประกอบบทความ แบบไม่ติดลิขสิทธิ์
เมื่อเม็ดเงินโฆษณา ไหลสู่โลกออนไลน์
เขียนบล็อกออนไลน์ สร้างรายได้เสริม Part 5 : Passive Income
SWIFT CODE ของแต่ละธนาคาร กับการรับเงินออนไลน์
Article by Cutie Cat ..
เขียนบล็อกออนไลน์ สร้างรายได้เสริม Part 3
เขียนบล็อกออนไลน์ สร้างรายได้เสริม Part 4
หารูปภาพประกอบบทความ แบบไม่ติดลิขสิทธิ์
เมื่อเม็ดเงินโฆษณา ไหลสู่โลกออนไลน์
เขียนบล็อกออนไลน์ สร้างรายได้เสริม Part 5 : Passive Income
SWIFT CODE ของแต่ละธนาคาร กับการรับเงินออนไลน์
Article by Cutie Cat ..
ปล. เห็นโฆษณาแทรกระหว่างบทความ หรือในหน้าเว็บนี้กันแล้วใช่มะ นั่นแหละค่าคือที่มาของรายได้เรา ติดตามตอนต่อไปนะ